Externe Dateien
Viele Websites verwenden externe Dateien wie Bilddateien, CSS und JavaScript. Diese befinden sich häufig auf Drittanbieter-Domains. Dies kann praktisch sein, da sie fertige Lösungen bieten, die zu Ihrer Website passen.
Was ist CSS?
CSS steht für Cascading Style Sheets. CSS wird verwendet, um HTML-Seiten zu gestalten und verleiht der Webseite visuelle Attraktivität.
Mit CSS können Sie:
- Den Standort von Elementen auf der Seite bestimmen;
- Den Abstand zwischen Elementen angeben;
- Typ, Farbe und Größe der Schrift festlegen;
- Hintergrundfarben setzen und Hintergrundbilder hinzufügen.
Die gängigste Methode zur Implementierung von CSS ist die Verwendung eines externen .css Stylesheets. Der Link zur Datei wird im <head>-Bereich der Seite platziert.
Zusätzlich werden oft separate CSS-Dateien für verschiedene Arten von Seiten verwendet.
Beispiel für externe CSS-Dateien im HTML-Code:

Was ist JavaScript?
JavaScript hilft, die Seite interaktiv und funktional zu gestalten. Mit JavaScript kann der Webmaster die Seite dynamisch für den Benutzer gestalten, was bedeutet, dass sich die Elemente aktualisieren können, wenn der Benutzer eine Aktion ausführt. JavaScript kann verwendet werden, um:
- Popup-Feedback-Formulare zu erstellen,
- Animationseffekte zu erzeugen,
- Interaktive Karten zu integrieren,
- Warenkörbe in Online-Shops zu verwalten,
- Websites mit häufig aktualisierten Inhalten (z.B. Wetterberichte, Wechselkurse) zu erstellen,
- Inhalte beim endlosen Scrollen der Seite zu laden, usw.
Beispiel für eine externe JavaScript-Datei im HTML einer Seite:

Probleme im Zusammenhang mit externen Dateien
- Probleme beim Laden von Bildern oder CSS-Dateien können die visuelle Komponente von Webressourcen beeinträchtigen, da deren Elemente möglicherweise falsch angezeigt oder ganz fehlen.
- Wenn die JavaScript-Dateien nicht geladen werden, wird ein Teil des Seiteninhalts nach der Verarbeitung durch JavaScript möglicherweise nicht korrekt angezeigt. Die Funktionalität verschiedener Funktionen kann gestört werden, z.B. das Aufgeben von Bestellungen, das Laden des Warenkorbs, Menüfunktionen usw.
- Das Herunterladen von Schriftarten oder JavaScript-Zählern von seriösen Webressourcen ist völlig sicher. Es gibt jedoch ernsthafte Risiken bei der Verwendung von externen Dateien mit Bildern, CSS und JS, die auf weniger bekannten Seiten gehostet werden.
- Wenn eine Drittanbieter-Ressource eine Datei löscht, die auf Ihrer Website verwendet wird, funktioniert sie möglicherweise nicht mehr oder wird nicht korrekt angezeigt. Ein Beispiel, das wir zuvor gesehen haben, ist ein Unternehmen, das alle Bilder über eine externe Webressource veröffentlicht hat, um die Ladegeschwindigkeit der Bilder zu erhöhen. Ein Jahr später existierte diese Ressource nicht mehr, und alle Bilder in ihrem Online-Shop, Blog usw. verschwanden. Infolgedessen fielen die Positionen der Website drastisch, und es dauerte lange, neue Bilder zu finden und die Position der Website im SERP wiederherzustellen.
- Das Setzen externer CSS- oder JS-Dateien durch die Quelle, um von ihnen auf andere Dateien weiterzuleiten, kann ebenfalls die Anzeige und Funktionalität Ihrer Website negativ beeinflussen.
- Wenn Sie keinen Zugriff auf den Server haben, der die CSS- und JS-Dateien hostet, können Sie deren Kompression und Cache nicht konfigurieren und 5XX-Fehler (interne Serverfehler) debuggen.
- Wenn die Website (die Quelle der externen Dateien) gehackt wird, kann schädlicher Code in ihnen erscheinen, was Ihre Website gefährdet und ihre Vertrauensfaktoren verringert. Zum Beispiel, wenn Ihre Website Benutzerdaten akzeptiert (ohne sie an Zahlungssysteme weiterzuleiten), können Hacker JavaScript injizieren, das das Zahlungsformular ersetzt und diese Daten stiehlt.
Inhalt des Berichts „Externe Dateien“
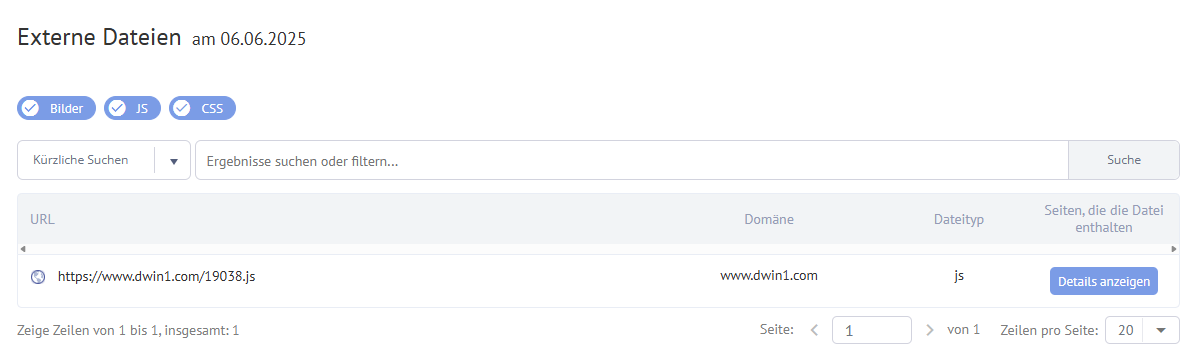
Der Bericht zeigt externe Bilddateien, CSS und JavaScript, die auf Ihrer Website verwendet werden.

- Durch das Aktivieren des Kontrollkästchens können Sie die Dateitypen auswählen, die im Bericht angezeigt werden sollen.
- Die URL der externen Datei.
- Die Domain, auf der die verwendete Datei gehostet wird.
- Der Dateityp der externen Datei (Bild, CSS oder JavaScript).
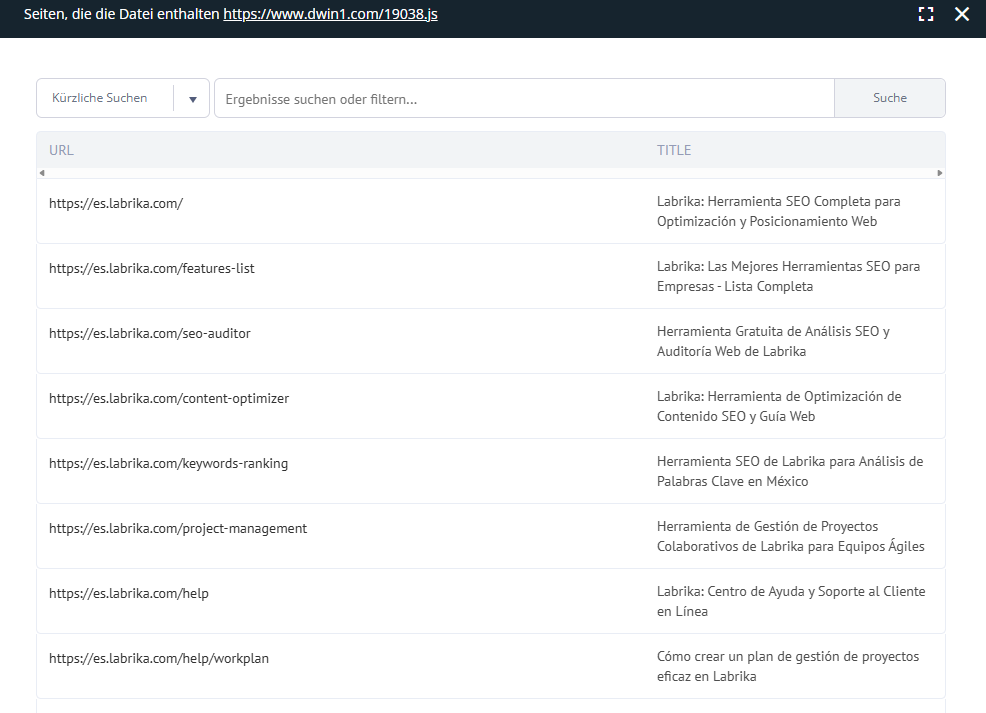
- Seiten Ihrer Website, die diese Datei enthalten. Die Liste der Seiten öffnet sich, wenn Sie auf die Schaltfläche „Anzeigen“ klicken.

Empfehlungen
Sie können größere Portale nutzen, um Ihre externen Dateien zu hosten. Dateien aus fragwürdigen Quellen sollten auf Ihre Website übertragen und dort gespeichert werden.
Wenn Sie nicht auf die Verwendung von Drittanbieter-Bildern, CSS oder JS-Dateien verzichten können, verwenden Sie die Daten des Labrika-Berichts, um ihren Status zu überwachen.
Wenn die Datei auf eine andere URL umgeleitet wurde, müssen Sie den entsprechenden Link im Website-Code aktualisieren.
Es ist wichtig, defekte Bilder, JavaScript und CSS-Dateien zu überwachen, die einen 404-Antwortcode zurückgeben. Eine solche Antwort zeigt an, dass die angeforderte Datei nicht existiert, sodass Sie sie ersetzen müssen.
Es ist auch wichtig, externe Dateien auf schädlichen Code zu überprüfen, der Benutzerdaten stehlen kann usw.
Wie man das Problem behebt?
Dieser Bericht listet alle externen Dateien auf, wie Bilder, CSS und JS, die auf Ihrer Website von externen Domains verwendet werden. Dies kann Ihnen ein klareres Verständnis darüber geben, welche Drittanbieter-Dateien auf Ihrer Website verwendet werden.
Dieser Bericht kann verwendet werden, um den Status dieser verschiedenen Dateien zu überprüfen und sicherzustellen, dass sie weiterhin ordnungsgemäß funktionieren. Wenn es Fehler wie 404 - Seite nicht gefunden gibt, können Sie die URL korrigieren oder, wenn schädlicher Code verwendet wird, ihn von Ihrer Website entfernen.
